“Livewire’s mission to require less of developers to take you where you are and give you superpowers” – Caleb Porzio
Get ready for the ultimate upgrade! 🚀 Laravel Livewire Version 3 is here and it’s bigger, better, faster, and more robust than ever before! 🎉✨
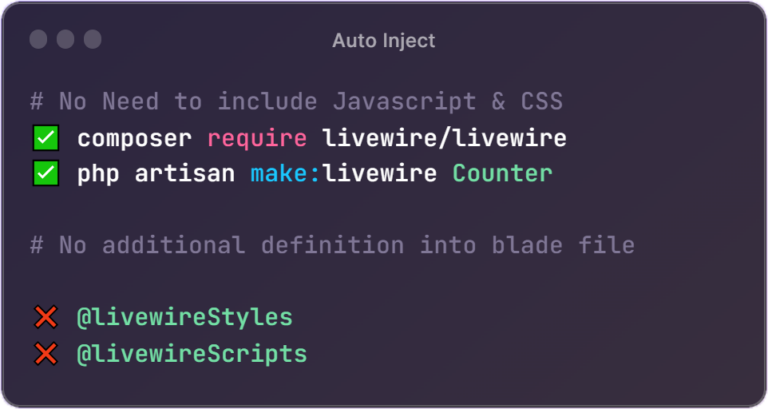
No More Manual Setup!
With Livewire v3, setting up is a breeze! There is no need of manual injections, simply install Livewire and everything you need is automatically injected – including Alpine!

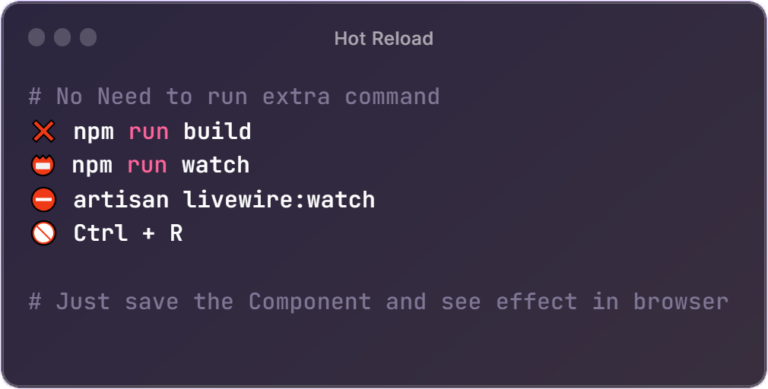
Hot Reloading Support
No More Build Steps! Running npm run watch or npm run build is now a thing of the past. Livewire v3 supports hot reloading without losing the state, making it feel like pure magic!

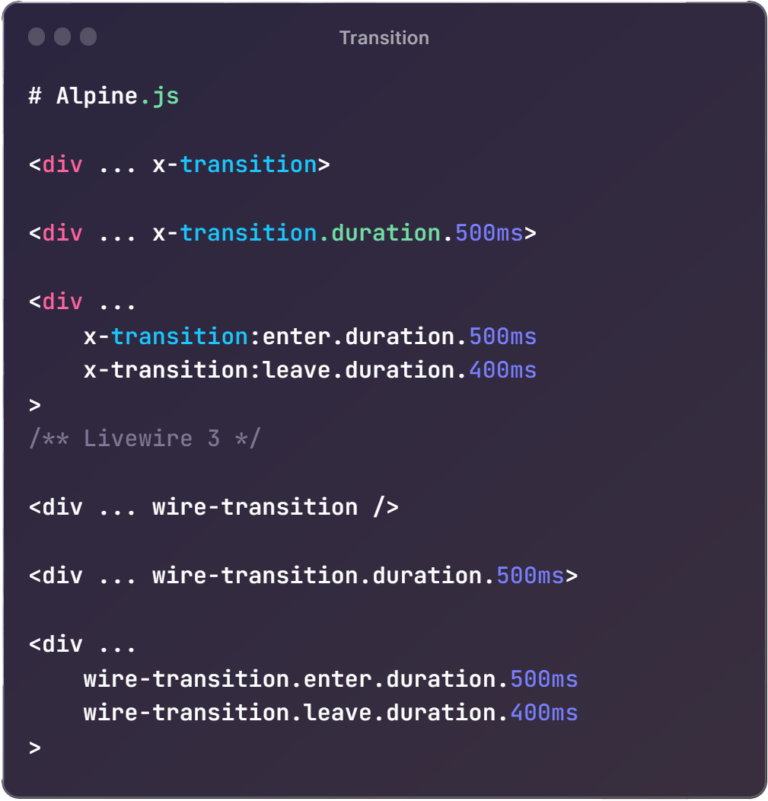
Smoother Transitions with Alpine!
Livewire v3 now adds support for the Alpine transition to the Livewire Component. Experience seamless, elegant transitions with ease!

Introducing /** @js */ Annotation!
Prior to Livewire v3, any action on a Livewire component triggered a server hit, leading to unnecessary HTTP requests for simple browser-side tasks, like clearing an input text field.
With Livewire v3’s new JavaScript support, you can now perform JavaScript-related tasks directly in the Livewire Component file. This eliminates the need for unnecessary server requests and opens up possibilities for utilizing JavaScript functions within your components.

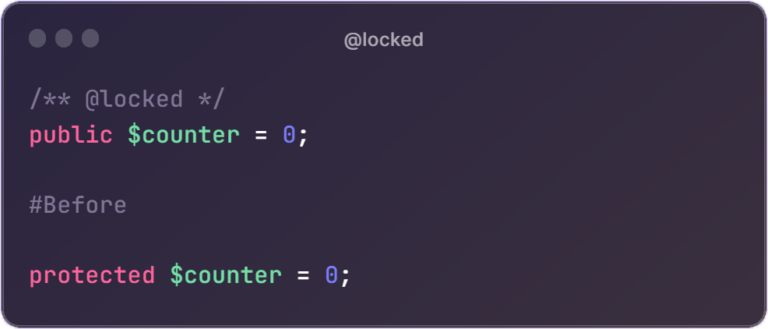
Secure Your Data with /** @locked */ Annotation!
Livewire v3 brings added peace of mind with the /** @locked */ annotation. Safeguard your variables with ease!

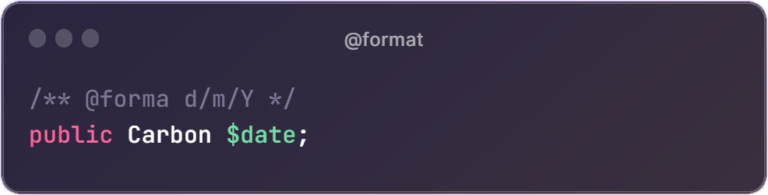
Enhance Your Data Management with /** @format */ Annotation!
This innovative feature allows seamless management of front-end input string type data with precision and ease, thanks to the defined component variable types.
With the /** @format */ annotation, you can ensure that your input data adheres to specific formats, making data handling and validation more efficient. Whether it’s dates, currencies, or any other custom format, Livewire v3 empowers you to define the expected structure and maintain data integrity effortlessly.

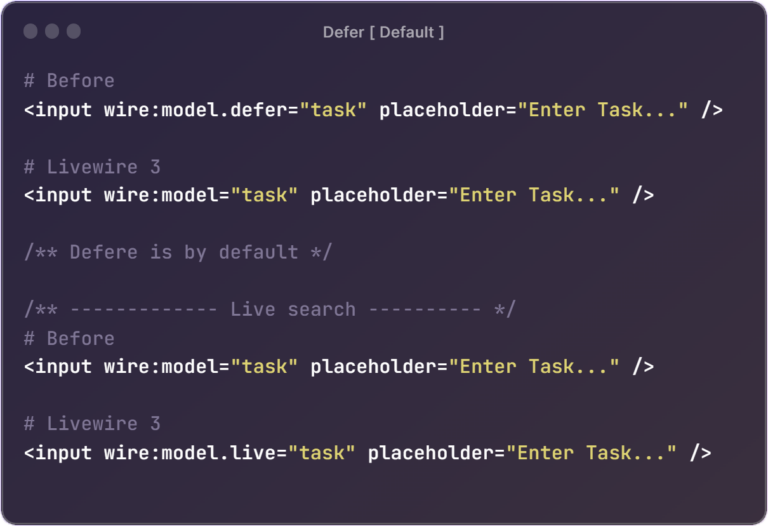
Improved Data Handling with Defer [ Default ] Annotation!
Livewire v3 brings a game-changing update with the introduction of wire:model.defer as the default behavior. This significant change is designed to optimize your Livewire experience, effectively reducing unnecessary HTTP request calls.
Now, with wire:model.defer, you can efficiently manage your data updates and ensure smoother interactions within your Livewire components. However, we understand that some may prefer the old model change behavior. Don’t worry, you can easily revert to it by using ‘wire:model.live’.

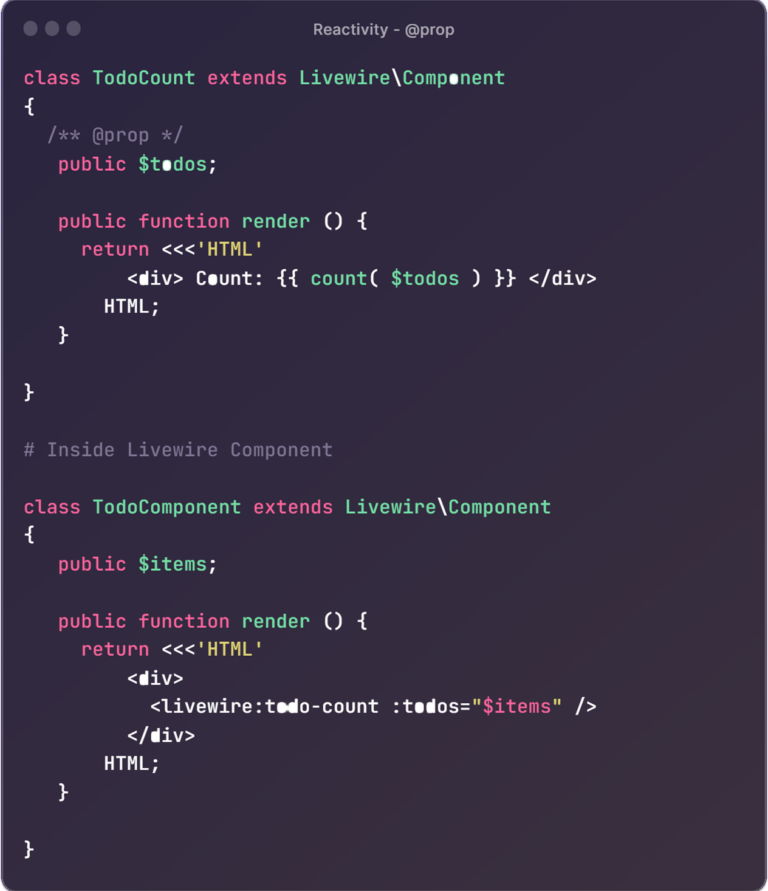
Effortless Reactivity with /** @prop */ Annotation!
In the past, when incorporating nested components within a parent component and passing data through props, we encountered challenges where the child component wouldn’t reflect the latest data changes from the parent. Livewire v3 introduces an invaluable reactivity feature, resolving this issue seamlessly.
With the /** @prop */ annotation, Livewire v3 empowers us to achieve the desired reactivity we lacked previously. Now, upon updating props data, the component will efficiently re-render, ensuring synchronization between parent and child components.

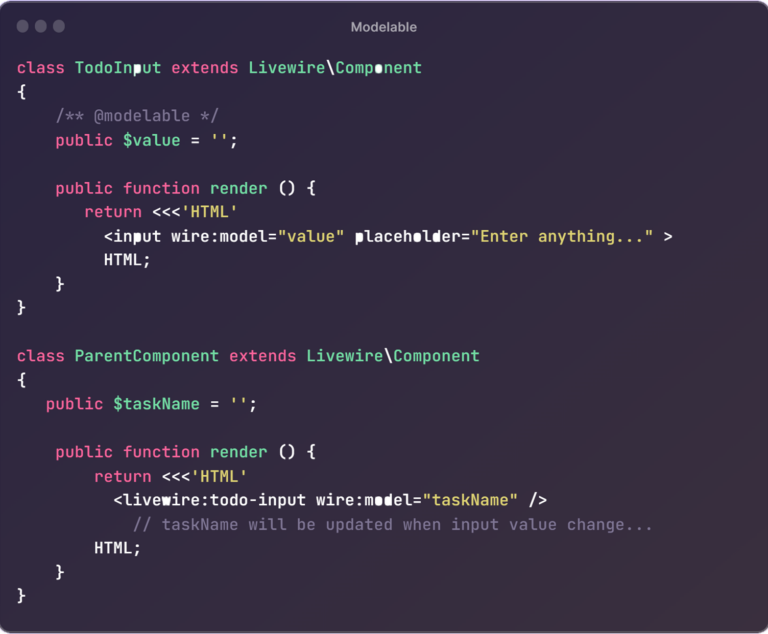
Seamlessly Control Model Values with /** @modelable */ Annotation !
Livewire v3 introduces /** @modelable */, making it a breeze to update model values in nested components. Experience smooth synchronization like never before!

Empower Nested Components with $parent Annotation
Connect nested components to the parent like never before! Introducing the $parent variable to call actions within the parent component directly from nested ones.

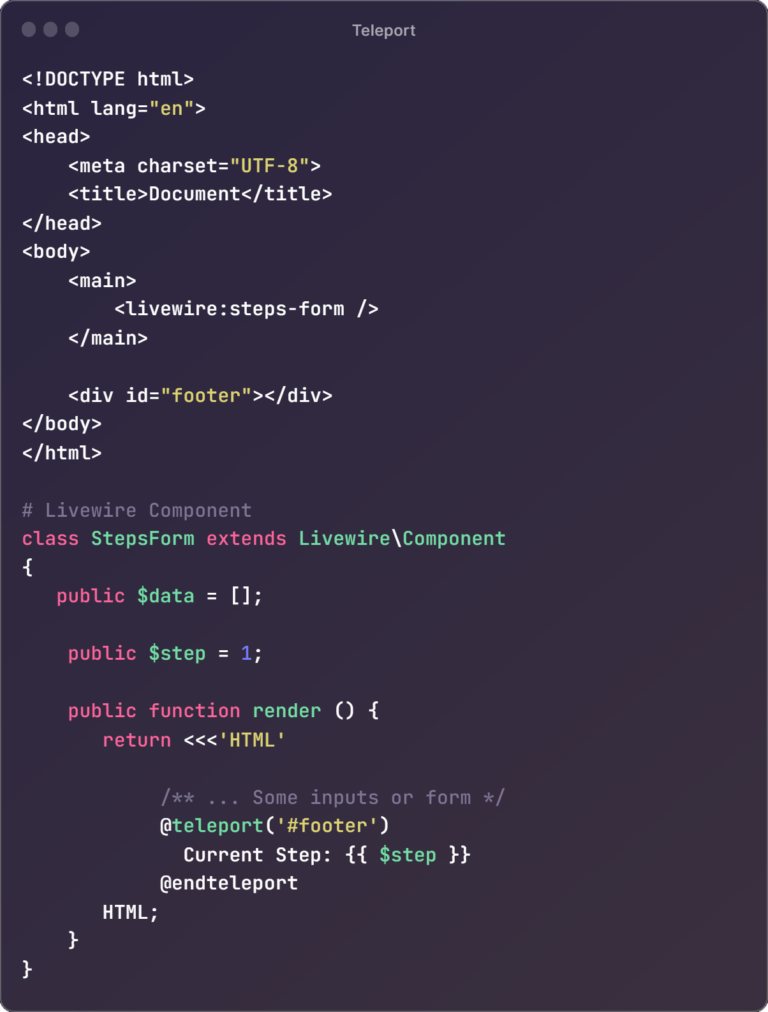
@teleport – Effortless Component Placement!
Transport your Livewire v3 components to any specific element with ease using @teleport(‘QUERY_SELECTOR’). Unleash the potential of Teleport!

Load Components Instantly with Lazy Loading!
Say goodbye to slow-loading pages with multiple Livewire components. Livewire v3 introduces lazy loading, ensuring instant page loads and seamless user experiences.

wire:navigate – Explore Like Never Before!
Make your app feel like a single-page application without any JS framework. Traverse pages without refreshing, courtesy of Livewire’s groundbreaking wire:navigate feature!

💡 Get ready to take your development to the next level with Laravel Livewire V3! 💡
And there’s even more to discover! 🌟 Stay ahead of the curve with Livewire’s cutting-edge features and elevate your projects to new heights.

