STRATEGY
- Design thinking
- Product Roadmap
DESIGN
- User Experience
- User Interface
- Illustrations & Icons
FRONT END
DEVELOPEMENT
- HTML
- CSS
- Posene
Brief
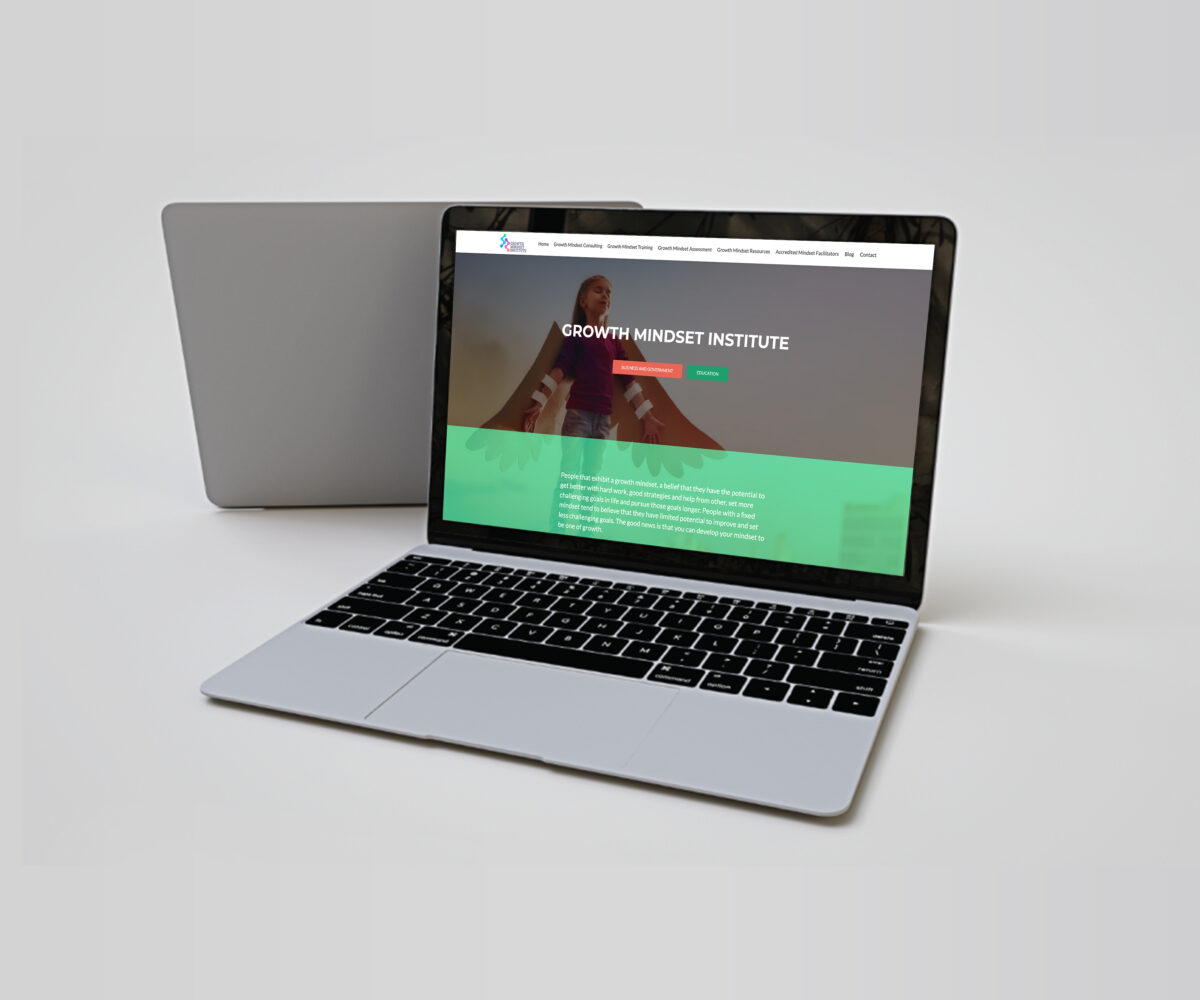
Growth Mindset Institute (GMI) sought a software solution to revolutionize their employee assessment process. They needed a dynamic survey creation and report generation system that could provide valuable insights and recommendations for individual and corporate clients. The system had to support various response types, generate customized reports, process secure payments, and cater to a diverse user base in multiple languages.
The new software solution streamlined client management, increased GMI’s earnings by 50%, and enhanced their employee assessment process. The integration of secure payment gateways and multi-language support expanded their market presence, fostering growth mindsets and remarkable success.
Technology
PHP, Laravel, API (Passport), Livewire, Alpine JS, Tailwind CSS
Client's Requirement
Growth Mindset Institute (GMI) sought a software solution to revolutionize their employee assessment process. They needed a dynamic survey creation and report generation system that could provide valuable insights and recommendations for individual and corporate clients. The system had to support various response types, generate customized reports, process secure payments, and cater to a diverse user base in multiple languages.
SOLUTION
We developed a comprehensive software solution for GMI to address their business requirements. The system was built using PHP and Laravel, with additional technologies including API (Passport) for secure authentication, Livewire for dynamic user interfaces, and Alpine JS and Tailwind CSS for enhanced front-end functionalities.
RESULT
The implementation of our software solution resulted in significant improvements for GMI. Client management was streamlined, and their earnings increased by 50%. The dynamic survey creation and report generation capabilities enhanced the employee assessment process, providing valuable insights and recommendations for individual and corporate clients. The integration of secure payment gateways ensured seamless transactions, while the multi-language support expanded GMI’s reach and market presence.
With our tailored software solution, GMI has transformed their employee assessment process, fostered growth mindsets, and achieved remarkable success. Contact us today to see how we can help your organization thrive.